spark
计算机网络
架构
http
Pull APP
intersect
JUC
html网页模版
自定义watermark
传感器
computed
pyqt
File的构造方法
控制浏览器的方式
网页模版html
ARM安全
BBR
数据探索
consum
认证杯
lodash
2024/4/12 4:07:28React--》学习Lodash:让你的JS代码更加优雅和易于阅读
此时隔壁 vue专栏 正在项目实战,为了不打断它的文章连续性,我们把lodash的讲解文章搬到react专栏来进行学习,当然是否用框架或用什么框架都不会影响我们学习的恒心!
目录
初识Lodash
操作数组方法
操作语言方法
操作数学方法…
lodash库_.chunk、_.pick、_.omit、_.cloneDeep、_.debounce方法
lodash 模块化、高性能的 JavaScript 实用工具库。官方文档:https://www.lodashjs.com
1.对数组进行分组 _.chunk(array, [size1])
使用场景,如移动端页面一行能放5个元素,总共7条数据,将一维数组转为二维数组,让一个…
在 Angular中 使用 Lodash 的方法
转自
如何Lodash 是 JavaScript 很有名的 package,尤其對於處理 array 很有一套,Angular 該如何使用 lodash 呢 ? 這也可以視為在 Angular 使用傳統 JavaScript package 的 SOP。
Version
Node.js 8.9.4Angular CLI 1.6.2Angular 5.2.2
安装 Lodash…
js高效函数库Lodash.js
Lodash 是一个 JavaScript 的实用工具库,提供了许多实用且高效的函数,可以简化 JavaScript 编程中的常见任务。 Lodash具有高性能、模块化和易用性等特点,表现一致性以及可扩展,下面将介绍一些 Lodash 的重要特性和用法࿱…
Lodash——使用与实例
1. 简介
Lodash是一个一致性、模块化、高性能的JavaScript实用库。Lodash通过降低array、number、objects、string等等的使用难度从而让JavaScript变得简单。Lodash的模块方法,非常适用于: 遍历array、object 和 string对值进行操作和检测创建符合功能的…
Vue3+Lodash:2023年了,我依然在使用Lodash
目录
前言:
为什么选择lodash?
看看lodash的地位
如何使用lodash?
1.安装lodash
2.引入lodash
我们到底还需不需要lodash?
再举一些例子 前言: 前两天,在水群的时候,发现居然有人不知lodash&#…
babel的配置执行顺序
babel配置文件:
//.babelrc
{"presets": ["babel/preset-env","babel/preset-react"],"plugins": ["babel/plugin-proposal-class-properties",["babel/plugin-transform-runtime",{"corejs&quo…
lodash中foreach踩坑
什么是lodash
Lodash 是一个 JavaScript 实用工具库,提供了很多用于处理数据、简化开发等方面的功能。它提供了一组常用的工具函数,用于处理数组、对象、字符串等常见数据结构,同时也包含了一些函数式编程的工具。对于前端开发来说ÿ…
lodash常用方法合集
安装lodash
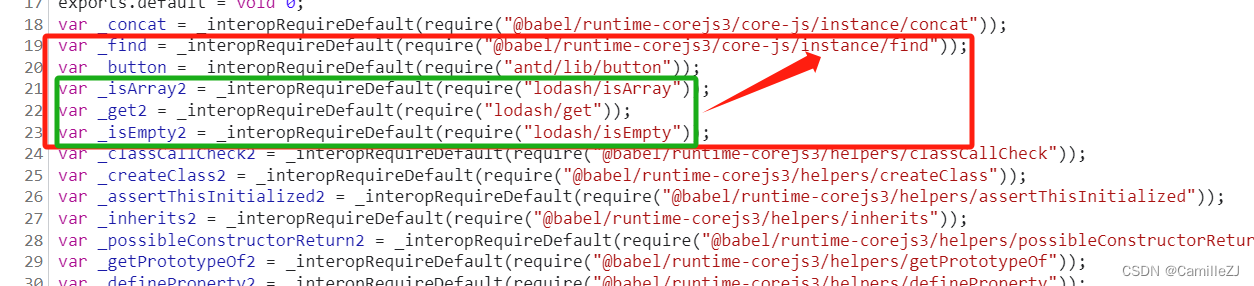
建议安装lodash-es,lodash-es 是 lodash 的 es modules 版本 ,是着具备 ES6 模块化的版本,体积小。按需引入。
示例
npm i lodash-es
import { chunk,compact } from lodash-es; /**按需引入*/
1.chunk 数组分组
chunk(arra…
【js】 lodash命名转换和封装
▒ 目录 ▒ 🛫 导读需求开发环境 1️⃣ lodash转换函数h3与underscore比较 2️⃣ 实战:对象属性名转换函数封装单元测试 🛬 文章小结📖 参考资料 🛫 导读
需求 爬虫中经常出现各种类型的命名,往往一个对象…